

- HOW TO MAKE A BACKGROUND PICTURE IN HTML HOW TO
- HOW TO MAKE A BACKGROUND PICTURE IN HTML PRO
- HOW TO MAKE A BACKGROUND PICTURE IN HTML CODE
- HOW TO MAKE A BACKGROUND PICTURE IN HTML FREE
Remember, that more than half email messages people open using mobile devices. Generally, the number of frames in animated GIF should not exceed 10 units. That’s why put the most important frame first. Want to highlight that GIF files are supported by almost all email clients except Outlook 2007-2013 - their user will see only the first frame in animated GIF file. To use GIF image as a background image and cover the entire content area, keep its size as 1280px wide. Both Gmail and Outlook email background image perfect size is 600-650px. This concerns images saved as PNG and JPG file.ĭoes the best Outlook and Gmail background image size differ? No, it doesn’t matter which client is used for newsletters reading by the receivers. If your image is too large then email can be blocked by a firewall or email filter and your email campaign won’t reach the recipients.Īs an ideal email template size sways between 600-650px, it’s better to use background images of exactly the same size. See, some ESPs compress images that are too big or weight too much – all this affects the quality of the image and the total impression of your message. It’s good to stay in touch with your ESP and this is the time to ask your ESP about the limits of image size and weight. Each image format has own specificity, for example images saved as PNG retain transparency. When you choose or create an image to use for email campaign, make sure, you save them in the correct format - PNG, JPG, or GIF. Gradient email background Best Sizes and Formats for Newsletters Images Image format for email Thus, you get an email background that will be a great alternative to the background from the PNG, JPG, or GIF picture. Play with the color and choose a gradient background with a smooth transition according to the content of the email. One of the images in emails’ best practices is a gradient background for the email. Minimalism is trending now, and you can successfully apply this in your email campaign.
HOW TO MAKE A BACKGROUND PICTURE IN HTML PRO
If you are not a pro in design, we recommend you not to take risks and refrain from artsy backgrounds. The best newsletter background images are of quiet style and can include graphic elements (textures, gradients, patterns, etc.). Remember that newsletter background is just the addition to the content to make the email great-looking. HTML email background color shouldn’t be very bright in order not to catch more attention than the main information of the email newsletter. Remember that background images should be simple and without loud patterns that can steal the show. Besides, you are allowed to use animated GIFs as a newsletter background images.Īnimated Email Background Keep it simple: basic design of email back ground In a sense of beauty, it’s always good to get a nicely designed newsletter. The main email HTML background image benefit is that you get additional layering possibilities and you can place the key message as well as other pictures or call-to-action on top of email background images.
HOW TO MAKE A BACKGROUND PICTURE IN HTML HOW TO
Whether you are an advanced user familiar with HTML and CSS and have some skills in working with these codes, our article will give you some tips on how to create a background image in HTML. Choose the one you like, add content, and send a campaign.
HOW TO MAKE A BACKGROUND PICTURE IN HTML FREE
If you know nothing about custom coding – the right way is to use free ready-made templates that are already loaded into your email software, Atomic Email Sender.
HOW TO MAKE A BACKGROUND PICTURE IN HTML CODE
Instead of being a main focal point, like a hero image, it is more often subtle and complementary to the other content of the campaign.Īdding emails’ background images in HTML requires making changes in the code of your newsletter. Newsletter background is the image that is applied as the surround of all the other elements in an email.


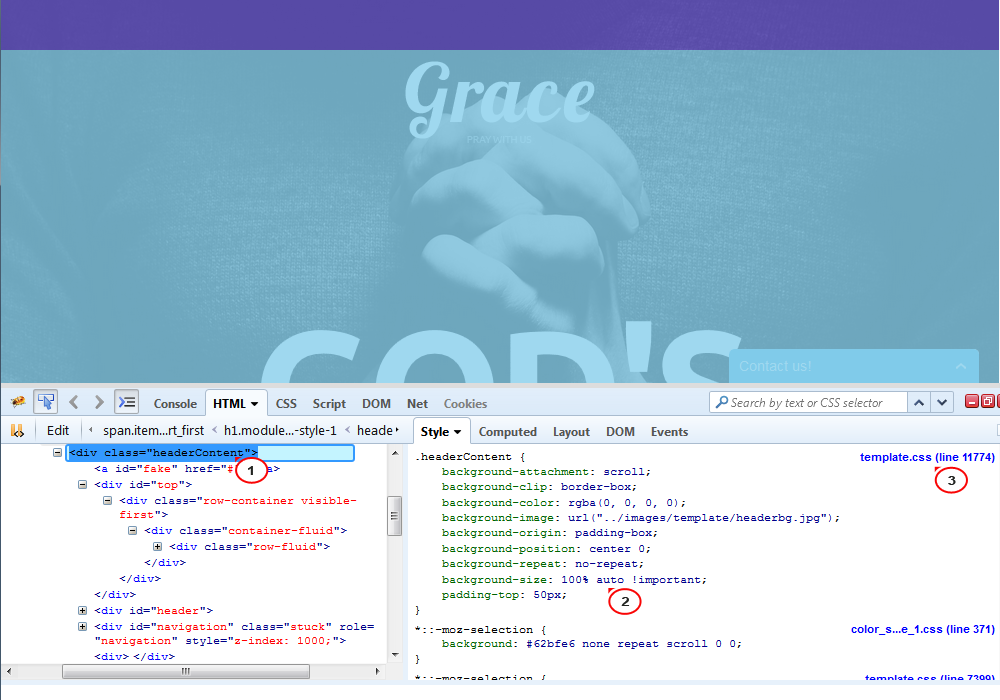
How to use HTML code to insert a background image Why you need to use images in newsletters So, let’s start our guide on using background images in emails. They are great attention-catchers, and it’s extremely important to use them the right way. Let's set up a basic style for the class img-circular.Everybody uses email background images in messages. Let's start with basic HTML and CSS for this (I'm assuming you can set up a blank HTML document and link a stylesheet to it). For the sake of this example, let's use Coca-Cola logo from here. Ever wondered how to make those fancy circular images without the need to edit them in Photoshop? If you don't know what I'm talking about, see Scenewave.


 0 kommentar(er)
0 kommentar(er)
